-
- 2022/11/29
- 默认分类
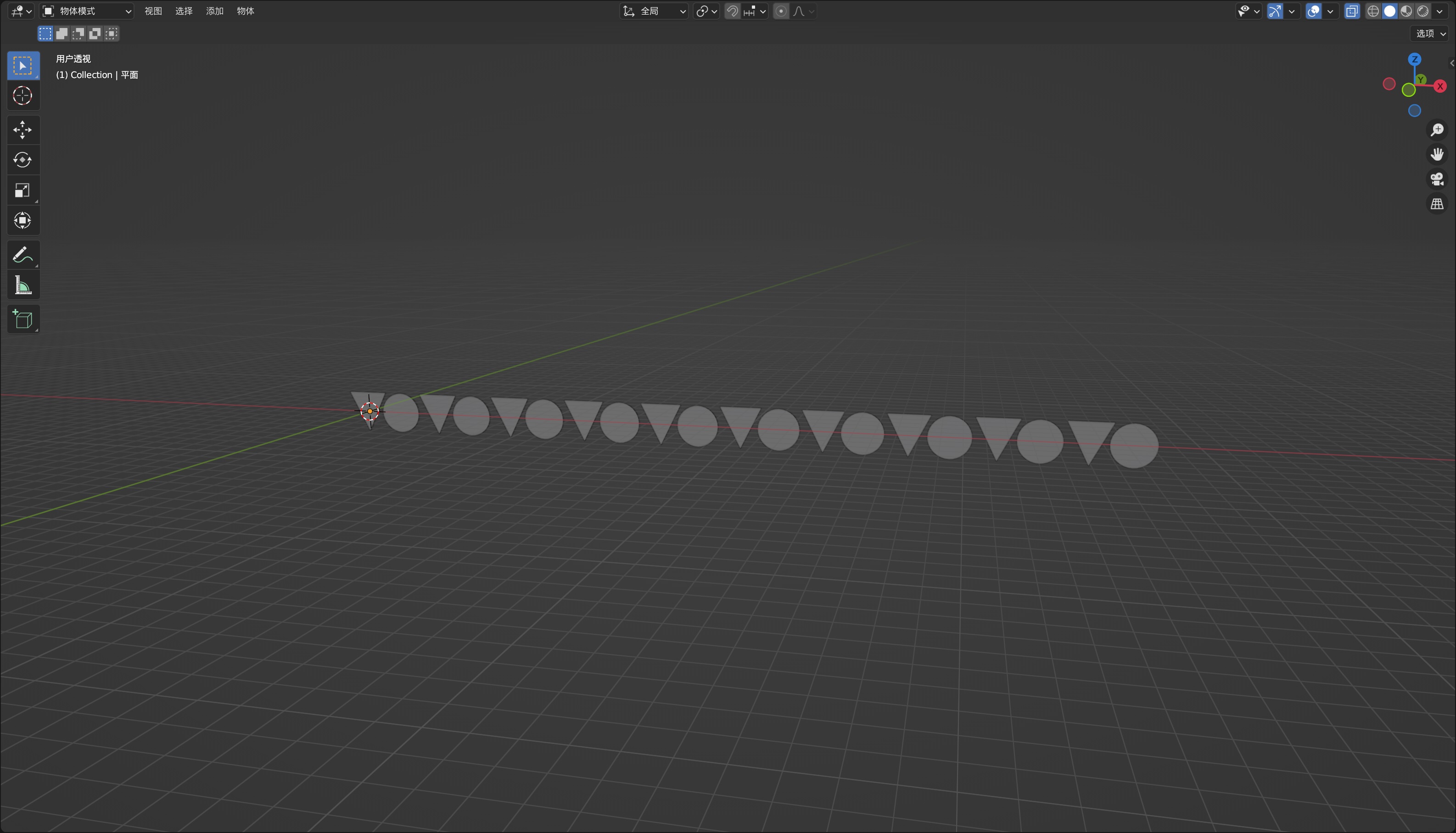
编辑模式下,一些对齐操作。 1 选中一批顶点,轴向对齐 例如,向 X 轴对齐。 选中一批顶点 缩放,X轴缩放 修改缩放量为 0 ,则对齐到中心点 或使用快捷键: s x 0 2 选中一批顶点,对齐到游标 吸附游标,到指定点 选中一批顶点 缩放,轴向对齐。...- 2613阅读
- 0评论
-
- 2022/11/29
- 默认分类
1 框显所选 按 数字 . 键 ,则框显选中的物体 2 框显全部 按 SHIFT + C 或 HOME 键,框显全部物体 3 局部视图 Local View 按 / 键, 仅显示选中物体,其他物体隐藏 再按 / 键,切回默认视图 在局部视图下,按 M 键,将物...- 2549阅读
- 1评论
-
- 2022/11/27
- 默认分类
设置原点的几种方式: 1 原点 几何中心点 2 原点 游标 编辑模式 : 网格 | 吸附 | 游标到选中项 3 直接移动原点 物体模式 : 选项 | 仅影响原点 4 在编辑模式下,移动元素- 2694阅读
- 0评论
-
- 2022/10/28
- 默认分类
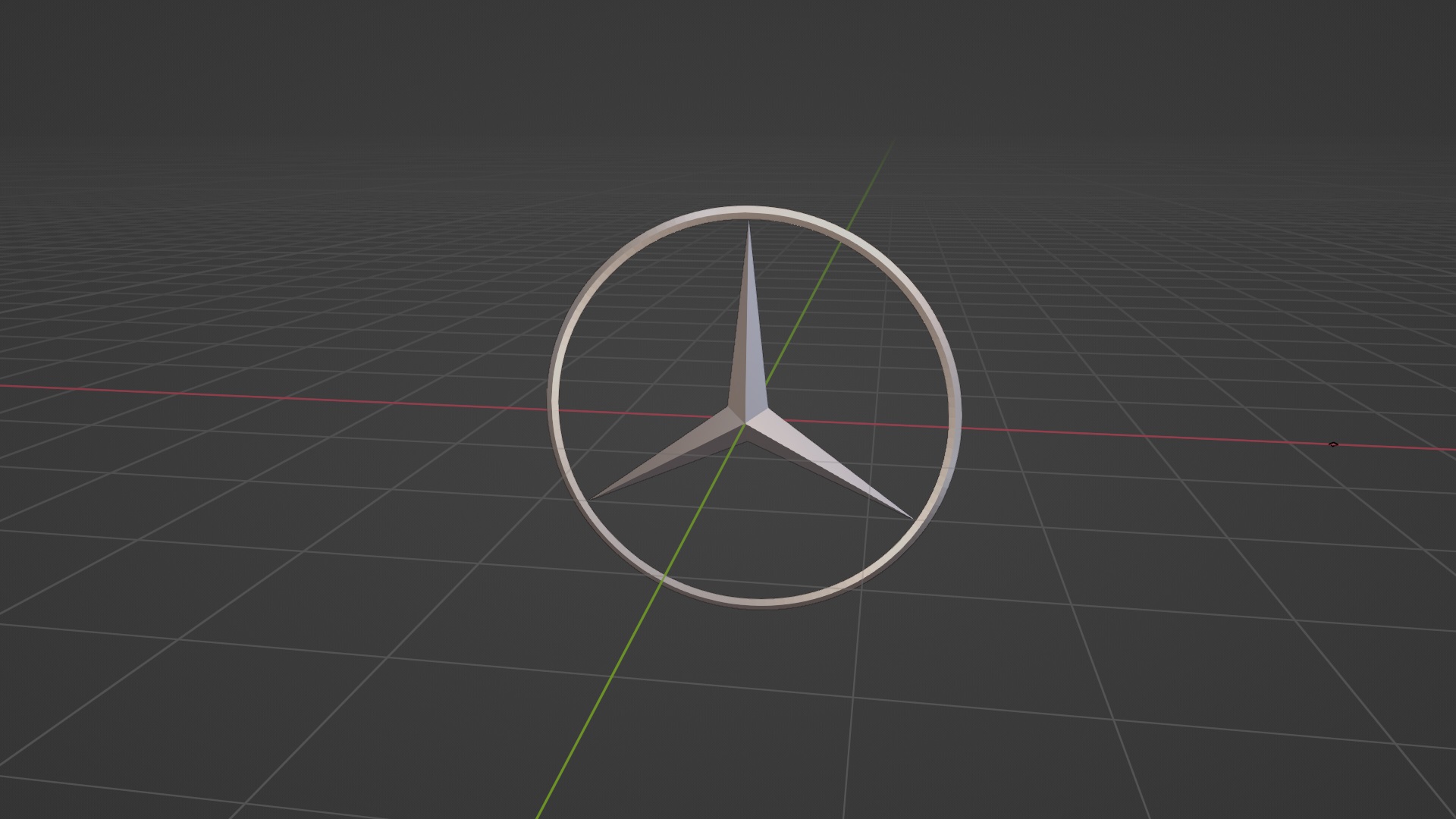
曲线倒角,把一条线变成一根管。 -选中一条曲线 -右侧,物体数据-属性-几何数据-倒角 在物体模式下观察 -打开X-Ray -切换着色方式:线框 在编辑模式下观察 -打开X-Ray -切换着色方式:实体 以曲线为中轴向外扩展,得到一个圆形管道。 (横截面 ...- 1426阅读
- 0评论
-
- 2022/10/27
- 默认分类
准备一张图片,作为建模的参考 按 7 键,切换到顶视图 添加-图像-背景 打开右侧属性,物体数据属性 尺寸,缩放图片大小 添加一条曲线,自由线绘制。 要点与细节 背景图仅在正交视图下显示,在透视图下不显示 作为背景显示,不会遮盖物体。- 1434阅读
- 0评论
-
- 2022/10/26
- 默认分类
选择 自由线工具,手工绘制曲线 要点与细节: 1、在自由线绘制中,按 F 自动封闭 2、选择两点,按 F 封闭 3、多余的点,按 X ,融并 4、曲线交叉:选中相邻顶点,按 V ,自动 5、两点重叠:拖开,按 X 删除其中一个 6、允许多段曲线,不要求相连 7...- 1613阅读
- 0评论
-
- 2022/10/9
- 默认分类
物理组件(刚体、碰撞体、物理材质) 刚体:RigidBody组件 碰撞体:***Collider,例如:BoxCollider(盒子碰撞体) 物理材质:Material 刚体类型 能否移动 是否有受力反馈 DYNAMIC(动力学刚体) 能 有 ...- 2602阅读
- 0评论